Mockup là một trong những thuật ngữ cực kỳ quen thuộc với những ai học tập và làm việc trong lĩnh vực thiết kế, đặc biệt là Graphic Design. Nhưng không phải ai cũng hiểu đúng về Mock-up cũng như lợi ích và cách sử dụng chúng. Vì vậy trong bài viết dưới đây mình sẽ chia sẻ đến các bạn những thông tin chính xác nhất về Mock-up cũng như hướng dẫn sử dụng chúng. Hãy cùng theo dõi ngay nhé.
Mockup là gì?
Hiểu một cách đơn giản nhất thì Mockup (hay Mock-up) là một mô hình giúp mô phỏng thiết kế của bạn khi được đưa vào một đối tượng hoặc sản phẩm cụ thể. Ví dụ, bạn đang thiết kế họa tiết cho chiếc áo thun nhưng bạn không biết khi được in lên sản phẩm thực tế sẽ như thế nào. Trong trường hợp này Mock-up sẽ là một công cụ cực kỳ hữu ích giúp bạn có cái nhìn khách quan hơn về thiết kế của mình. Bạn hoàn toàn có thể tìm một bản Mockup áo thun trên Internet và dán họa tiết của mình lên để thử nghiệm cũng như đánh giá. 
Thông thường Mockup sẽ được lưu dưới dạng file vector hoặc PSD giúp người dùng có thể dễ dàng tải về và chỉnh sửa trên các phần mềm như Photoshop hay AI. Hiện nay Internet cung cấp một thư viện Mock-up không giới hạn cho người dùng, bạn có thể tìm thấy các mẫu Mock-up như namecard, folder, bộ nhận diện thương hiệu, banner hay standee,…
Bằng việc mang lại cảm giác sống động cho thiết kế, Mock-up giúp người dùng tiết kiệm chi phí thử nghiệm và sửa đổi sản phẩm nhanh chóng.
Lợi ích khi sử dụng Mockup trong thiết kế
Việc sử dụng Mock-up trong thiết kế mang lại rất nhiều lợi ích không chỉ cho người dùng mà còn cho toàn bộ các bên liên quan đến dự án.
- Bản thiết kế trở nên trực quan hơn khi đặt trong bối cảnh thực tế, giúp các đơn vị liên quan như nhà thiết kế và khách hàng có thể dễ dàng đánh giá.
- Từ việc đặt thiết kế vào bối ảnh cụ thể, bạn có thể dễ dàng nhận ra các vấn đề về màu sắc, bố cục hay mức độ hài hòa và chỉnh sửa nhanh chóng.
- Mock-up làm tăng tính thẩm mỹ lẫn tính chân thật cho thiết kế cũng như giúp tổng thể trở nên gọn gàng.
- Khi có thể dễ dàng đánh giá và chỉnh sửa thiết kế, bạn sẽ hạn chế được rất nhiều sai sót khi tiến hành in ấn và thi công. Từ đó giúp tiết kiệm chi phí cũng như thời gian cho một dự án.

Có bao nhiêu loại Mockup?
Hiện nay trên thị trường có 3 loại Mock-up được phân chia dựa trên tính chất khác nhau: Mock-up ấn phẩm, Mock-up kỹ thuật số và Mock-up trong ngành sản xuất Công nghiệp.
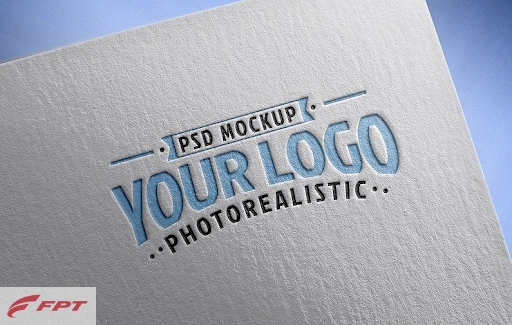
- Mock-up ấn phẩm: đây là các loại Mockup dành cho các sản phẩm in ấn như banner, logo, poster, áo thun hay bộ nhận diện thương hiệu. Bạn có thể dễ dàng tìm thấy Mock-up ấn phẩm miễn phí trên Internet.

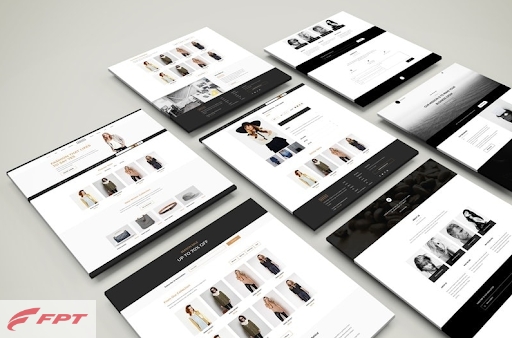
- Mock-up kỹ thuật số: phân loại này sẽ dành cho các sản phẩm kỹ thuật số được hiển thị thông qua các phần mềm tin học. Ví dụ như giao diện của website, giao diện của ứng dụng hoặc phần mềm. Thông thường để download dạng Mock-up này bạn sẽ phải bỏ ra một khoản chi phí nhỏ.

- Mock-up trong ngành sản xuất công nghiệp: và cuối cùng là dạng Mock-up dành cho các sản phẩm và thiết được sản xuất công nghiệp ví dụ như mũ bảo hiểm, xe ô tô hay chuột máy tính. Đây được xem là bản demo sản phẩm để kiểm tra và chỉnh sửa trước khi đi vào sản xuất hàng loạt.

Hướng dẫn sử dụng Mockup
Trong phần tiếp theo mình sẽ hướng dẫn các bạn cách sử dụng file Mock-up cực kỳ đơn giản và nhanh chóng. Ở ví dụ dưới đây mình sẽ sử dụng thiết kế và Mock-up cho logo.
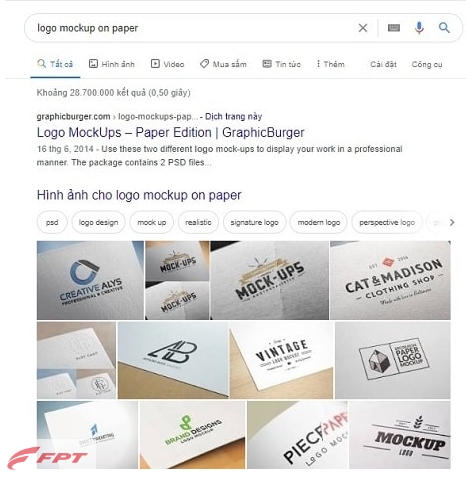
Bước 1: Đầu tiên bạn cần truy cập vào trang tìm kiếm Google và nhập loại Mock-up mà bạn cần. Với ví dụ này mình cần xem logo khi được in lên giấy, vì vậy mình sẽ nhập truy vấn tìm kiếm là logo mockup on paper và nhấn Enter.
Bước 2: Bạn sẽ nhận được rất nhiều kết quả cho truy vấn này. Mình sẽ chọn bất kỳ một đường link theo đề xuất của Google.
Bước 3: Sau khi đã chọn được mẫu Mock-up phù hợp bạn hãy tải chúng về với độ phân giải cao nhất có thể nhé.
Bước 4: Tiếp đó bạn hãy khởi động phần mềm Photoshop của mình và mở file Mock-up vừa tải về (lưu ý bạn hãy chọn đúng file có định dạng PSD).
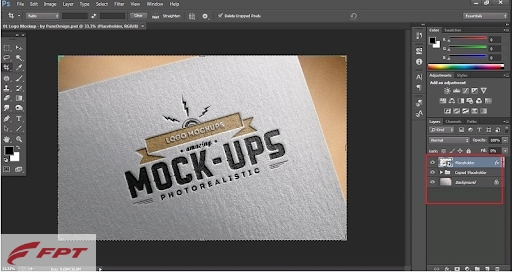
Bước 5: Ở bước này chúng ta sẽ đặt thiết kế của mình vào Mock-up. Đầu tiên bạn hãy click đúp chuột trái vào mục Layer Smart Object (Place your design here hoặc Placeholder), phần mềm Photoshop sẽ lập tức mở ra một file mới có sẵn hình ảnh demo.
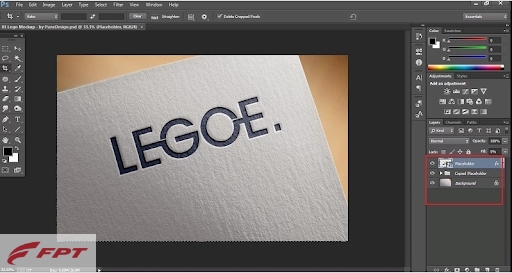
Lúc này bạn hãy đưa file logo của mình vào dưới dạng PNG và thay thế cho logo trong mẫu. Bạn có thể điều chỉnh vị trí, kích cỡ của logo hoặc thêm hiệu ứng sao cho ưng ý nhất. 
Và cuối cùng đừng quên lưu hình ảnh bằng cách click tab File trên thanh công cụ và chọn mục Save nhé.
Kết
Hy vọng qua bài viết trên đây của FPT PRODUCT các bạn có thể hiểu hơn về Mockup cũng như các lợi ích và cách sử dụng chúng trong quá trình thiết kế. Đừng quên chia sẻ những kiến thức hữu ích này đến bạn bè xung quanh nhé và hẹn gặp lại các bạn trong bài viết tiếp theo.

Tôi là Huỳnh Công Thịnh từng là sinh viên xuất sắc của khoa Công nghệ thông tin, Học viện Công nghệ bưu chính viễn thông TP Hồ Chí Minh, được Microsoft phong tặng danh hiệu MVP năm 2009 vì những đóng góp cho cộng đồng người dùng hệ điều hành Windows.